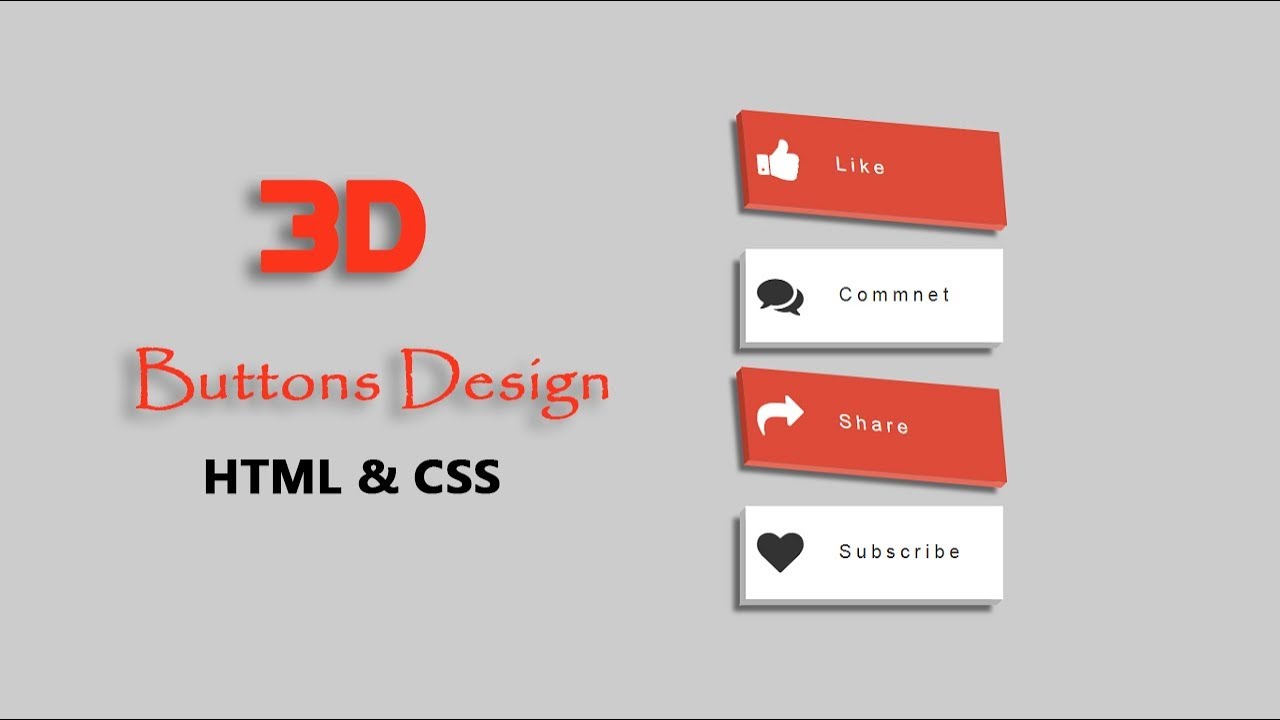
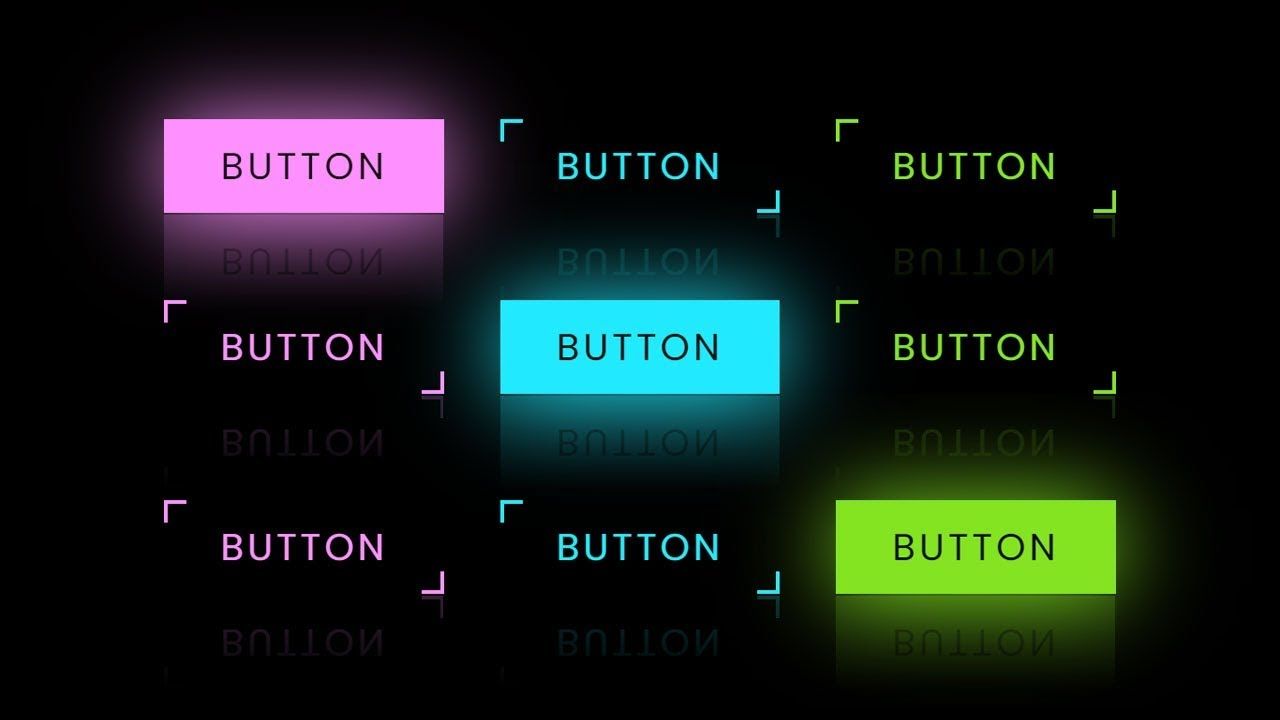
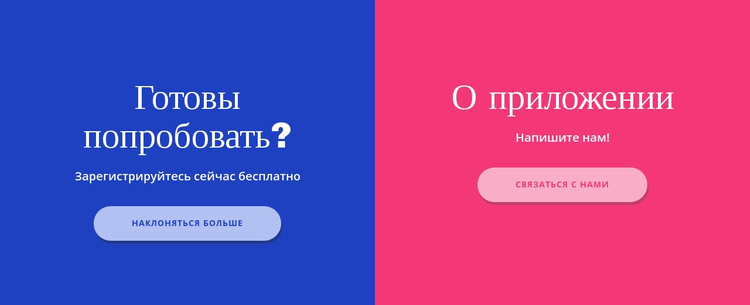
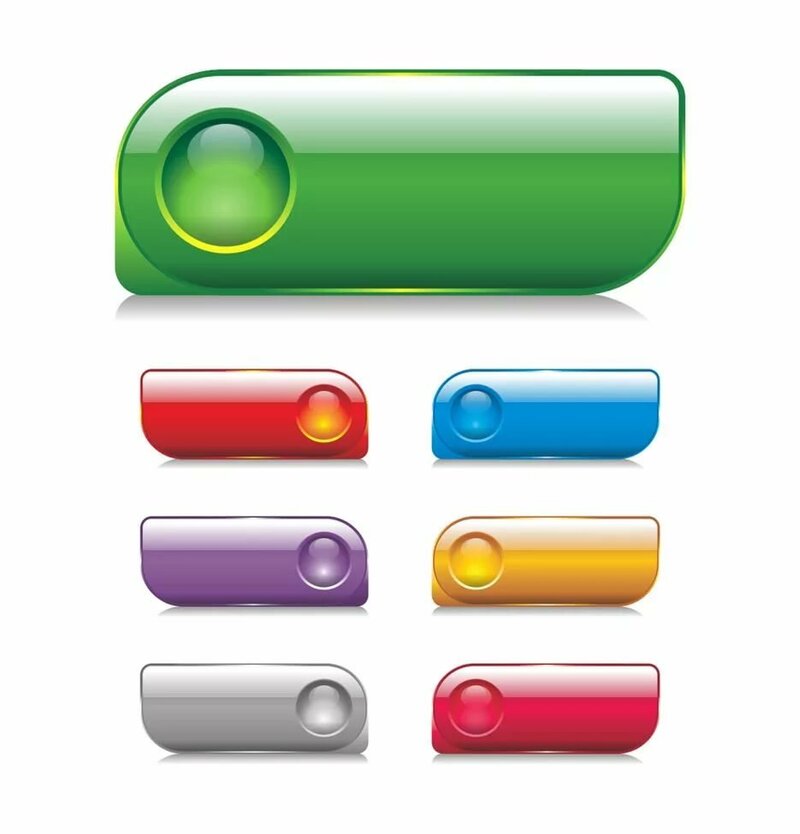
Дизайн html кнопок

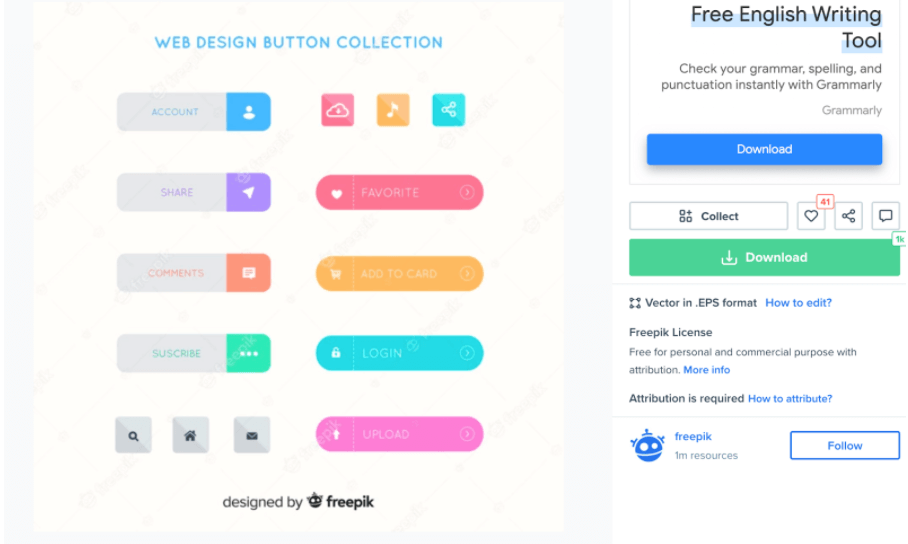
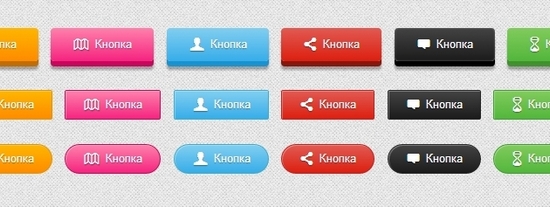
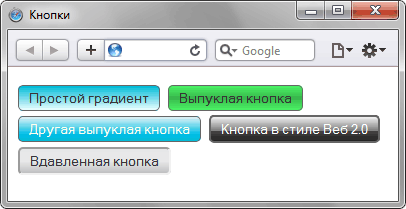
Как сделать кнопку в html css? Красивые кнопки для сайта с примерами
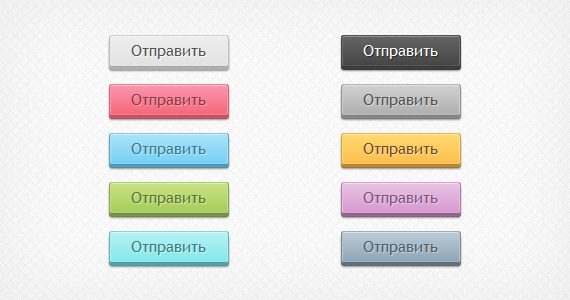
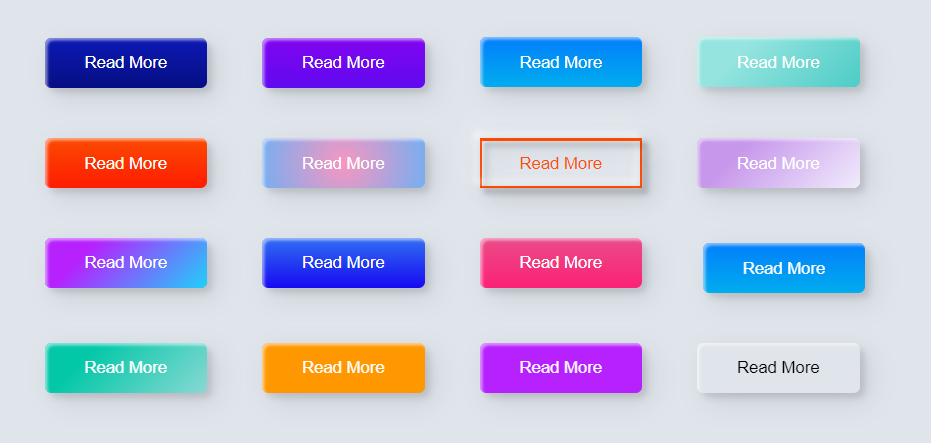
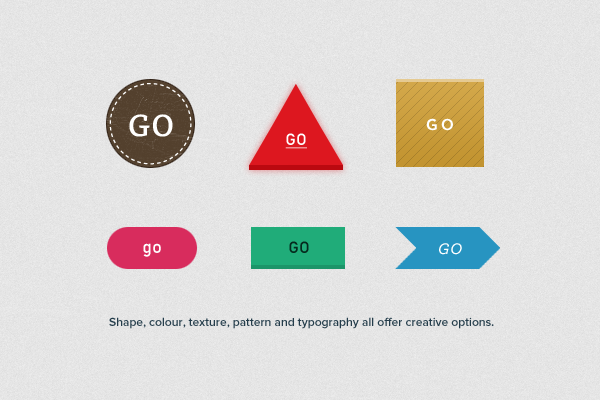
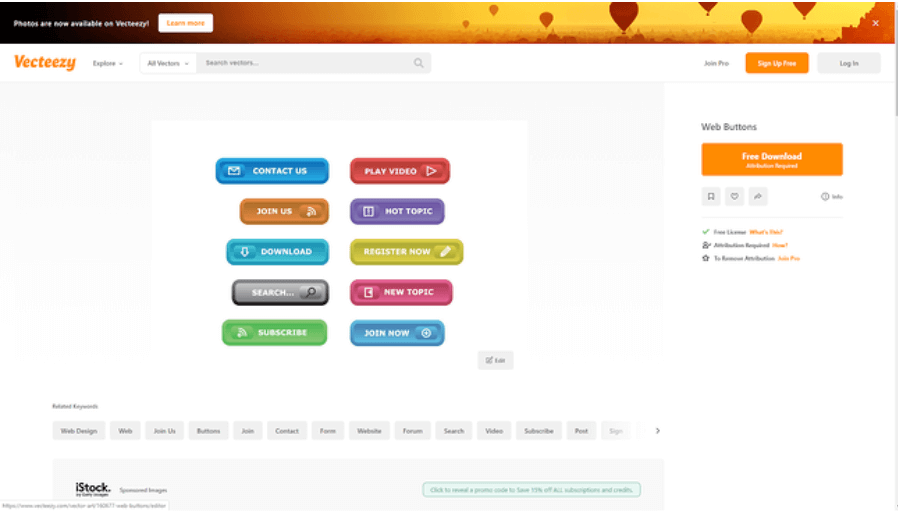
Шаблоны веб-сайтов для текста и кнопок - это инструменты веб-дизайна, которые обеспечивают новый опыт навигации по содержанию. Шаблоны кнопок действий являются частью вдохновляющих элементов дизайна веб-сайтов с использованием бесплатных тем WordPress, а загруженные стили простого на вид сайта выглядят намного лучше. Некоторые конструкторы веб-сайтов могут найти дополнительные продукты на выбор, но мы предоставляем одностраничный конструктор, который объединяет их и должен сэкономить ваше время.











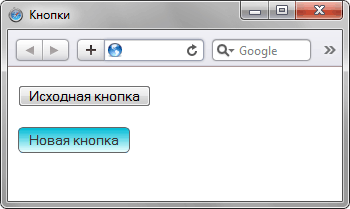
Поиск Настройки. Время на прочтение 17 мин. Автор оригинала: Ahmad Shadeed. Кнопка — это один из тех элементов, которые чаще всего используются на веб-страницах. В материале, перевод которого мы публикуем, речь пойдёт о тонкостях стилизации элемента button и о том, как оформлять кнопки с учётом того, чтобы они хорошо работали бы в любых браузерах. Кроме того, тут будет рассмотрено большинство часто используемых стилей кнопок.








Для создания потребуется только выбрать цвет и размер элементов. После всех настроек вы получаете чистый код для установки. Стили CSS необходимо добавить на сайт только 1 раз.